
React vs. React Native – Choosing the Right Framework for Your Project
Confused between React and React Native?
Wondering which one is better?
Can React code be reused in React Native?
Let’s delve into these questions in this blog, comparing React and React Native. We will discuss when to choose each framework for development projects.
React and React Native stand out as two prominent development tools in the current landscape, with the ongoing dilemma of React vs. React Native.
React, renowned as one of the leading JavaScript libraries, boasts a component-focused architecture and virtual DOM manipulation, facilitating efficient web interface design.
Meanwhile, React Native has evolved as an extension of React’s core principles, enabling the creation of native-quality mobile experiences across various platforms through a unified codebase. Here’s our detailed comparison of these development powerhouses, focusing on their advantages, disadvantages, constraints, and significant distinctions.
React vs React Native – Comparison
| Comparison Factors | React | React Native |
|---|---|---|
| Installation | React is a JavaScript library that can be installed through the npm package manager. | To utilize React Native, Node.js and the React Native CLI are prerequisites for its command-line toolkit. |
| Technology | React, as a JavaScript library, constructs interfaces utilizing a Virtual DOM. | React Native is a cross-platform mobile framework that employs native components to achieve an authentic app appearance and behavior. |
| UI Components | React components are typically authored using JSX syntax, which resembles HTML. Prior to incorporating these components into your application, you must import them into the app. | In React Native, components are crafted using JSX, a combination of JavaScript and HTML. Subsequently, these components are transformed into code on your device, ensuring the smooth functioning of your app. |
| CSS Support | React for web provides comprehensive CSS capabilities to facilitate the development of responsive web applications. | React Native utilizes a condensed set of CSS properties and styles tailored for efficient mobile development. |
| Feasibility | More practical for the development of web applications. | Better suited for the development of mobile applications. |
| SEO-friendly | Yes | No |
Now let’s understand what is React and React Native?
What is React?
React: A Front-end Development Library
ReactJS, renowned JavaScript library, widely adopted in single-page app development for its open-source nature. Since 2011, React has surged in popularity as the top choice for web and mobile interface development. React streamlines app design, offering flexibility that frees developers from constraints, encouraging innovative and responsive user-friendly applications.
A notable strength of React lies in its seamless integration of plugins and libraries into existing codebases, enabling the rapid development of scalable and straightforward web applications. Its introduction to front-end development reintroduced much-needed server-side logic.
Through the utilization of React JS development services, businesses can meet their customers’ demands by delivering Progressive Web App Development, Single-Page Apps, and static websites.
What is React Native?
React Native: A Native Mobile Development Framework
React Native, Facebook’s JavaScript framework, emerged to meet the increasing demand for mobile solutions. Operating as a hybrid mobile app framework, React Native empowers developers to build mobile applications using a unified codebase. This JavaScript framework simplifies crafting native mobile apps for iOS, Android, and various other platforms.
React Native vs ReactJS: Under the Hood
You may be curious about the inner workings of both React and React Native. Let’s explore how they operate.
React harnesses the power of the Virtual DOM to deliver exceptional user experiences. In contrast, React Native utilizes APIs to render UI components that can seamlessly function across both Android and iOS platforms.
Virtual DOM in ReactJS
The Document Object Model (DOM) serves as a crucial programming interface representing web documents and their contents. The efficiency with which libraries and frameworks manage the DOM profoundly influences their usability and display.
The Virtual DOM is a game-changer for React. It serves as a virtual representation of the actual DOM, facilitating rapid updates in dynamic UI creation. Notably, the Virtual DOM offers enhanced performance and a smoother user experience compared to traditional DOM updates.
Native APIs in React Native
React Native employs Java APIs for rendering Android components and Objective-C for iOS components, leveraging native Application Program Interfaces (APIs) in the process.
JavaScript is then utilized to compose the remaining code and customize the application for each platform, ensuring optimal component reusability and code shareability.
Unlike ReactJS, React Native does not rely on CSS and HTML. Consequently, developers must create style sheets in JavaScript to style React Native components. While these style sheets may resemble CSS, they operate differently.
Moreover, React Native and ReactJS employ different elements for similar purposes. For instance, React Native uses <text> instead of <p>, and <view> instead of <div> as utilized in React.
What are the key distinctions between React and React Native?
While React and React Native share several similarities, there are also notable differences worth exploring:
React is essentially a derivative of React DOM, tailored for web platforms, whereas React Native is a self-contained derivative, maintaining consistent syntax and workflow but with adapted components.
React is primarily a JavaScript library, facilitating the creation of dynamic and engaging UI layers. On the other hand, React Native serves as a comprehensive framework for crafting cross-platform applications, spanning web, iOS, and Android environments.
In React, the virtual DOM is employed to render browser code, whereas React Native utilizes native APIs for rendering mobile components.
React applications render HTML in their UI, while React Native employs JSX, a JavaScript extension, for UI rendering.
Styling in React is achieved through CSS, whereas React Native utilizes stylesheets for styling.
While React enables animation through CSS, similar to web development practices, React Native utilizes an animated API to implement animations across various components of the application.
ReactJS excels in dynamic web interfaces, while React Native provides native experiences for high-performance mobile apps.
Advantages of React Native vs React

React:
- Easy Learning Curve: Ample tutorials, guides, and documentation available online facilitate quick learning, making it accessible even for developers with basic JavaScript knowledge.
- Reusable Components: Components in React can be reused throughout application development, enhancing efficiency and speeding up the process.
- Virtual DOM: React’s Virtual DOM feature improves performance by updating a lightweight copy of the real DOM, enhancing efficiency and usability.
React Native:
- Easy to Learn and Implement: Utilizing JavaScript as its base language, React Native offers a familiar development experience with added flexibility and efficiency, empowering developers to create cross-platform apps.
- Reusable Code: React Native enables code reuse across Android and iOS platforms, streamlining development and reducing duplication efforts.
- Fewer Errors: React Native applications require less debugging and optimization when deployed across different platforms, leading to fewer errors and smoother development processes.
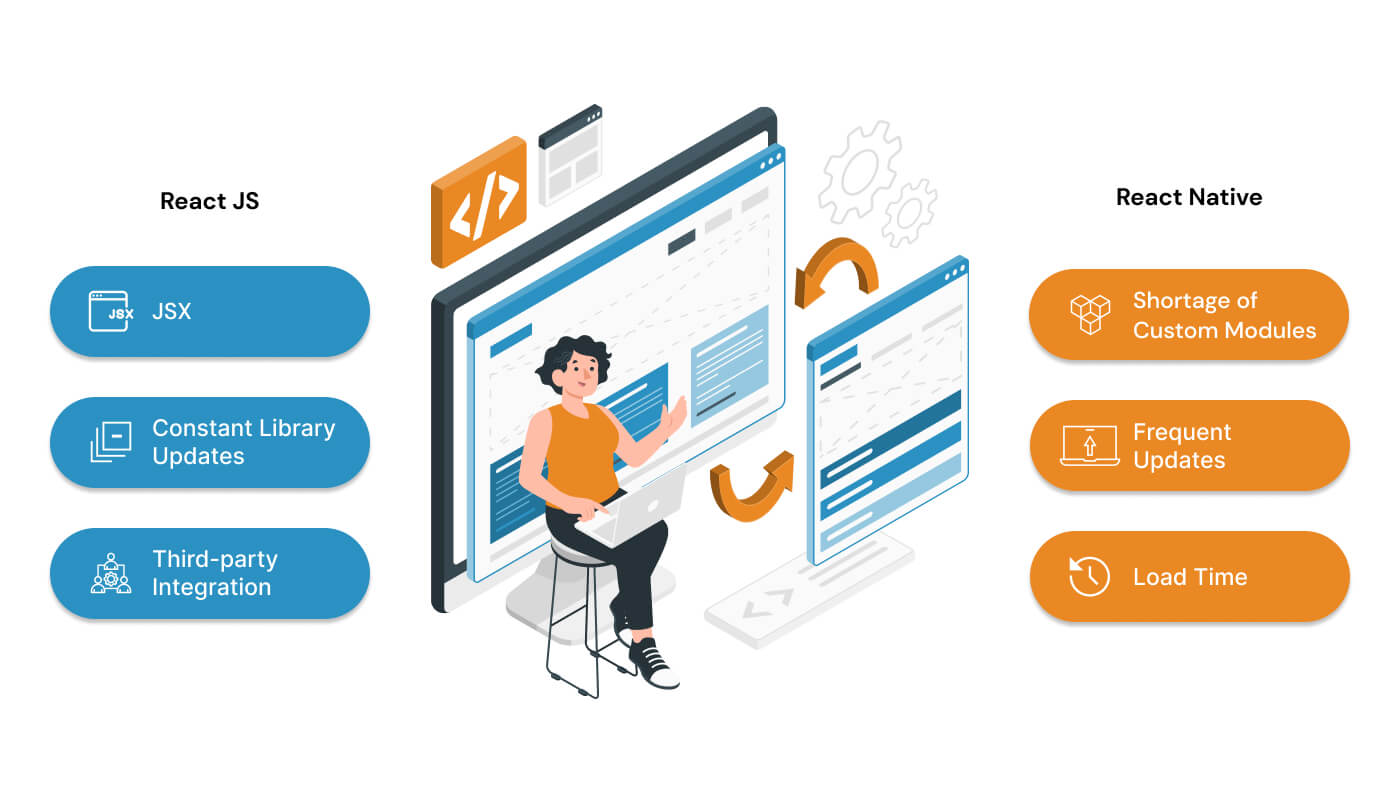
Drawbacks of React JS vs React Native:

React JS:
- JSX: Some developers find JSX challenging to learn and prefer conventional HTML, leading to potential difficulties for beginners.
- Constant Library Updates: Frequent updates to React libraries can disrupt app development speed, although they often enhance code robustness.
- Third-party Integration: Limited native modules in React necessitate reliance on third-party integration, potentially adding complexity to codebases.
React Native:
- Shortage of Custom Modules: Application development speed may suffer due to a lack of native modules, especially for feature-rich apps requiring custom modules.
- Frequent Updates: While updates improve React Native’s performance, they may require adjustments in codebases, impacting development timelines.
- Load Time: JavaScript thread delays can result in longer application load times, affecting user experience and engagement.
Both React and React Native cater to diverse development needs and preferences with distinct advantages and drawbacks.
Comparing React and React Native: Choosing the Right Framework for Your Project
Both React and React Native play crucial roles in app and web development, with their adaptable features and growing library ecosystems contributing to their increasing popularity.
While React serves as a JavaScript library and React Native operates as a complete framework, they are interconnected, with React forming the foundation of React Native, complementing each other’s functionalities.
React excels in creating apps with advanced functionality and intricate calculations, whereas React Native is favored for delivering a native experience in mobile apps.
Like any technology or framework, both React and React Native have their limitations. Therefore, it’s advisable to evaluate the strengths and weaknesses of each technology to make an informed decision based on specific priorities and expected outcomes.
Happy Reading!!